最高品質のHTMLへのSketchカット
Sketchで作成されたグラフィックのカットとコーディングを専門としています。私たちの役割は、このプログラムで作成されたWebサイトのグラフィックのプロジェクトに基づいて機能的なHTMLテンプレートを作成することです。Sketchはその親しみやすさやデザインのしやすさ、そして手頃な価格によって近年人気を集めているアプリで、作成されたプロジェクトを扱えるプログラマーの需要が激的に上がりました。変化することを喜びとする私たちはこのアプリに関しても最先端の位置にあり、お客様にプロフェッショナルなSketchグラフィックスのHTMLへのエンコーディングを提供します。
HTMLへのSketchコーディング – 迅速かつプロフェッショナル
Sketchでウェブサイトのレイアウトを簡単に作成できることが、効率的で柔軟なHTML / CSS構造を作成するのと同じくらい簡単であるとお客さまに信じさせるような状況に遭遇することがよくあります。このアプリで作業することは純粋な喜びであると認めていますが、同時にプログラミング層に対する礼を欠いた態度に対しても警告します。HTMLへのSketchプロジェクトカットは私たちが情熱を注いているところではありますが、同時に経験の浅い技術者が持つ多くの課題と制限も熟知しています。ソースファイルこそ異なりますが、コードを作成するために使う技術は似ていることに注意を払ってください。
効率的なHTMLコードを作成することは、家を建てることに例えることができます。設計が承認されたら、基礎の準備に取り掛かり、その後で電気設備の敷設と屋根を葺きます。家を建てる場合独自のアイデアで建てようとする人はいないでしょうが、プログラマーの世界では一概にそうとは言い切れません。私たちは全ての基本要素を定義し、統一され首尾一貫した文書構造を作成するという形で強固なサポートを作成することによって、各プロジェクトを開始します。次に、最も単純なものから最も複雑なものまですべての要素を作成します。最後に、インタラクティブな要素やスクリプトを必要とするより複雑な構造など、すべての特別な機能を残します。こうしたアプローチは最良の結果を導きます、そして良い業者を見つけることによって、外科的な緻密さとマラソンのような持久力をもってHTMLへのスケッチ変換が可能になるのです。
互換性の例 - iOS、Windows、Android、Linux
SketchAppはiOSのネイティブアプリケーションですが、これを使って作成されたデザインがApple製品とのみ互換性があるという意味ではありません。それどころか、このようなオーディエンスの絞り込は、常識的な原則と矛盾するだけでなく直観的コードの観点から見ても非専門的であると言えます。このような理由から、私たちはコードがさまざまなシステムやデバイスで正しくテストされるように最大限の努力を払っています。重要なのは、よく実装されたHTMLへのSketchコードディングはWindowsまたはLinuxを搭載したコンピュータやモバイルデバイスでも同じように表示される筈であるという事です。
HTMLへSketchを変換 – どんな結果が期待できますか
とりわけ、最小限のタグでコンテンツを最大限に表示できるよう集計された、明確で直感的なHTML 5構造が期待できます。簡単な編集を可能にし、Googleにとって読みやすい構造。読みやすさとパフォーマンスを維持しながら、さまざまなデバイスとの完全な互換性を確保し、かつ複数のインタラクションを提供する広範なCSSスプレッドシートを期待できます。読み込み速度とプロジェクトのニーズに合わせて調整されたスクリプトに最適化されたマルチメディアコンテンツを期待できます。
しっかりと確立された基盤は強固な建設の保証であることを忘れないでください。当社のプロフェッショナルなHTMLへのSketchコーディングに決めることで、最良の結果のみを期待できます!
お問い合わせ
HTMLへのSketchコーディング – よくある質問
-
HTMLへのSketchコーディングはiOSでのみ機能しますか
そんなことはありません!専門的になされたHTML/CSSへのコーディングは、モバイルデバイスを含むあらゆるシステムやWebブラウザで正しく表示されます。
-
Sketchファイルを正しく準備する方法は。
写真以外のグラフィックはすべてベクター形式で保存してください。さらにSketchファイルと一緒に、PDFおよびPNG形式のレイヤーを作成することで、より速くより効率的に作業することができます。
-
HTMLへのSketchカットはiOSで作業しますか
ソースグラフィックス形式に関係なく、MacとWindowsの両方のアプリケーションで動作します。ですから、あなたのプロジェクトに直接関わっている人のオペレーティングシステムに関係なく効率的に仕事を進めることができます。
-
HTMLへSketchをエクスポートするのに必要な時間は
プロジェクトによって異なるため一概には言えません。ほとんどの場合、最初の画面は7営業日以内に、その後の画面は各1営業日以内に納品します。プロジェクトに緊急性がある場合は、すべての作業をより迅速に行うために時間リソースを集約する準備もできています。
-
直接WordpressへSketchを変換することはできますか
はい。ただし作成するWordpressテンプレートがすべての品質基準を確実に満たすようにするに、HTML / CSSレイヤー全体を事前に準備する必要があることを忘れないでください。
-
HTMLへのSketchのレスポンシブカットにはモバイルプロジェクトのアップロードが必要ですか
それは違います。モバイル版のグラフィック・プロジェクトがある場合、それらをコーディングプロセスに含めます。足りない場合は、グッドプラクティスとこの分野での経験に基づいて、モバイル版のプロジェクトを作成します。
-
HTMLへのSketchコーディングをJavaScript要素で充実させますか
必要な場合にのみJavaScriptソリューションを使用します。私たちは専用のJSソリューションを作成し、この言語を巧みに操りますが、CSSよりもはるかに効率が悪いことを覚えているので、与えられた要素がより高度なインタラクションを必要とする状況でのみ使います。
-
HTMLへのSketch変換に加えてグラフィックデザインを作成しますか
残念ながら答えはノーです。私たちはグラフィックプログラムを使うことができますが、私たちのドメインはコードの作成です。私たち一人一人がグラフィックプログラムを使用することができますが、私たちのドメインはコードの作成です。
ご質問がございますか ぜひご連絡ください
psdHTML.meの仕事とその速さに非常に感銘を受けました。私たちが新規雇用を決定したわずか数時間後に、彼らはプロジェクトの90%を終えてしまいました。心から推薦します。二倍の料金を払う価値は十分あります。
スペイン・バルセロナpsdHTMLとの提携は素晴らしい経験となります。AIファイルをHTML / CSSに変換する仕事は素晴らしかったです。フロントエンドをRailsアプリケーションで直接作成するための開発者が必要でした。彼らは私たちの期待に応え、期限を守り、また非常に柔軟でもありました。新しいプロジェクトを始めるなら、間違えなくまたモックアップをHTML / CSSに変える専門家である彼らを選びます。仕事が素晴らしいだけでなく、顧客のニーズにも完璧に応えてくれます。
マサチューセッツ州ケンブリッジpsdHTMLとの提携は素晴らしいものでした。PSDをHTML / CSSに変換する必要があるなら、psdHTMLは間違いなくあなたが探しているものです。優れたコーディングが専門的かつ時間通りに行われます。PsdHTMLは専門的で顧客のニーズに焦点を当てています。次のプロジェクトでも間違いなくリピートします。
マサチューセッツ州クインシーpsdHTMLは驚くべきペースで大きなプロジェクトを完成させました。他社のオファーでは40時間を超える仕事を、psdHTMLはたった1日で、それも非常に高いレベルで完成させました。彼らを選ぶのが一番です!
テキサス州オースティン「素晴らしい」の一言に尽きます!プロジェクトをレスポンシブレイアウトに変換するという仕事をお願いしましたが、その素晴らしい結果にとても満足しています。オーダーを非常に迅速かつ専門的に行い、作業中にとるコミュニケーションも非常に円滑に行われました。大きなプラス点は、仕事を終えた後にも全てにおいて問題がないかを尋ねてくれることです。素晴らしい提携チームです。このタイプのサービスを必要とする人にはお勧めです。ありがとう!
イスラエル・テルアビブpsdHTMLはプロジェクトを素晴らしくそして時間通りに完成させ、優れた最終結果をもたらしてくれました。本当に優秀なHTML5 / CMSプログラマーです。すべてのスクリプトは、提供された仕様に従ってハンドコーディングされました。プロジェクトは非常に短時間で効率的に行われました。とても正確でクライアントのニーズに焦点を合わせています。スーパーコーダーを探している人は誰でも、彼らと提携することを強くお勧めします。
テネシー州ナッシュビルpsdHTMLの仕事は素晴らしい。彼らのコーディングスキルは、私が見た限り最高のものだと言えます。常に時間通りに完成したプロジェクトを届けてくれます。クライアントとのコミュニケーションも素晴らしい。仕事の進行状況をいつも知らせてくれます。間違いなくリピーターになります。良い仕事をありがとう!
イギリス・ミドルセックスプロジェクトのガイドラインに対する深い理解、効果的なHTML5ソリューションそしてPSDデザイン面での素晴らしい仕事。優れた顧客サービス、間違いなく次のプロジェクトでも利用します。
オーストラリア・ブリスベンpsdHTML は素晴らしい!レスポンシブCSSを扱う共同作業者としては最高級だと言えます。細部の細部にまで注意を払ってくれます。対象のプロジェクトには厳しい納期がありましたが、psdHTMLはすぐにそれを見つけてくれました。プロジェクトを詳しく説明したり、同じ要素を何度も説明したりする必要はありませんでした。結果的に、いつものように当方の期待と完全に一致し、そして時にはそれらさえも超える仕事をしてくれました!まちがいなくリピーターになります。みなさんにお勧めします!
テキサス州オースティンpsdHTMLは非常に高いレベルでかつ指定された期限までに仕事を仕上げてくれました。どんな提案に対しても非常に柔軟で即座に追加の変更を加えてくれます。当初計画されていた以上に優れた技術を使う専門的助言や、連携して仕事をするという彼らの前向きな姿勢が、すべての人に彼らのサービスを強くお勧めする理由です。ありがとう!
オランダ・アムステルダムあらゆる点で素晴らしい。フロントエンドの品質は今までにはない最高品質です。最新のテクノロジとJSのおかげで、プロフェッショナルでプロアクティブな仕上がりです。全ての提携先の中でもpsdHTMLをお勧めしますし、私自身も何度もこのサービスを利用すると思います。
フランス・ヌイイpsdHTMLとの仕事は本当に素晴らしい経験です。速くて細心の注意を払ってくれます。予想以上の仕事をしてくれました。間違いなく彼らのリピーターになります。
カリフォルニア州サンフランシスコ
-

emoD llirG
オランダ
-

occasarT
ガーナ
-

sronoH ycageL anahG
ガーナ
-

otokaM
ベルギー
-

motsuCeB
アメリカ合衆国
-

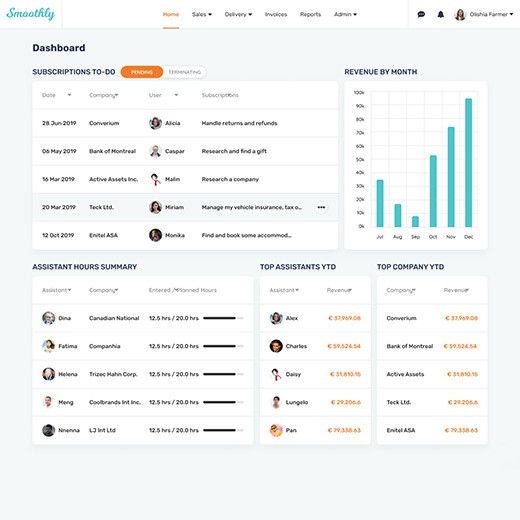
ylhtoomS
フィンランド
-

serutneV vilgnoL
イスラエル
-